どうしてもあの例のプログラムを作りたいので、何回かに分けて作ることにしました。
プロのプログラマーからしたらとても気持ち悪いコードの書き方だとは思いますが、初心者&趣味なのでプログラムの稚拙さはご了承ください。
今回はHTMLとJavaScriptで作ることを意識していますので、CSSは使いません。
それでは、始めていきます。
準備
はじめる前に、必要なソフトを入れておきましょう。
メモ帳でもできますが、見づらいです。
そこで、「Visual Studio Code」というソフトをダウンロードしておきましょう。
準備ができたらHTMLで外観を作ります。
タグ&コード
これがそのタグコードだ!
それぇ~!
<html>
<head>
</head>
<body>
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
<h1>Fall blocks</h1>
<div style="width:380px;">
score:<span>0</span>
</div>
</div>
<!--ゲーム画面の背景を設定-->
<canvas id="back" width="240" height="440" style="position:absolute; left:20px; top:150px; background-color:black;"></canvas>
<!--次ブロックの表示-->
<canvas id="next" width="80" height="80" style="position:absolute; left:300px; top:150px; background-color:black;"></canvas>
<!--スタートボタン-->
<button id="start" style="position:absolute; left:300px; top:300px; width:80px; height:50px;">game<br>start</button>
</body>
</html>
コードの説明
HTMLの準備
まずは、基本となるHTMLの形式です。
<html>
<head>
</head>
<body>
</body>
</html><html></html>はここからここまでがHTMLですよ~というような意味です。
<head>タグには、実際にサイト上では見えないデータを記述していきます。
<body>タグは、サイト上で見えるデータを記述します。
ここに様々なタグをつけていきましょう。
画面にfall-blocksと表示する
<html>
<head>
</head>
<body>
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
</body>
</html>5行目に<div style=”position:absolute; left:20px; top:10px;”>を追加しました。
これは、左から20px、上から10pxのところに表示しますよ~といったマークアップです。
まだ何も記述していないので、実行しても画面が白いままです。
これに、<h1>タグを入れて見出しをつけていきましょう。
<html>
<head>
</head>
<body>
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
<h1>Fall blocks</h1>
</div>
</body>
</html>6行目に「Fall blocks」という文を<h1>タグで記述しました。
これによって次のような表示がされます。

はい、画面の左上の方にタイトルができました。
ちなみにこれ、先ほどの左から20px、上から10pxのところに表示と指定した場所に表示されています。
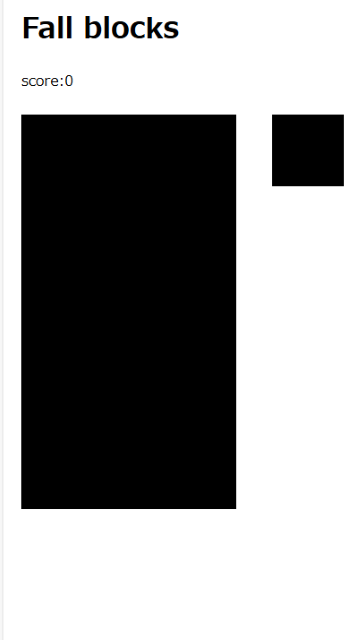
ついでなので、さらにスコアが表示されるように改造していきましょう。
<html>
<head>
</head>
<body>
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
<h1>Fall blocks</h1>
<div style="width:380px;">
score:<span>0</span>
</div>
</div>
</body>
</html>7行目~9行目にタグをつけ足しました。
7行目は、幅380pxと指定しています。
8行目は「score:」までは文、<span>タグで囲んだところに0を表示できるようになっています。
この<span>タグで囲んだところは今後変更を加えていくので、気にしないでください。
9行目はここでdiv要素の終わりですよという意味です。
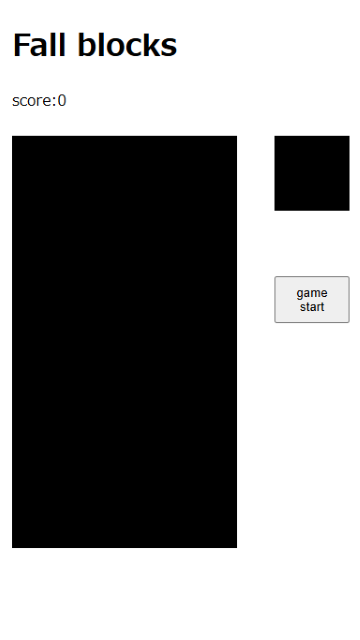
ゲームの画面をつくる
次は、ゲームの画面っぽいやつを作ります。
<html>
<head>
</head>
<body>
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
<h1>Fall blocks</h1>
<div style="width:380px;">
score:<span>0</span>
</div>
</div>
<!--ゲーム画面の背景を設定-->
<canvas id="back" width="240" height="440" style="position:absolute; left:20px; top:150px; background-color:black;"></canvas>
<!--次ブロックの表示-->
<canvas id="next" width="80" height="80" style="position:absolute; left:300px; top:150px; background-color:black;"></canvas>
</body>
</html>一気に増えました。
11、13行目はただのコメントです。<!–と–>で囲むと何もしないコメントを作ることができます。
さて、それではひとつずつ説明を。
12行目は、一番大きい部分、ゲームの画面になる場所です。幅240px、高さ440pxの大きさに設定しています。その画面が表示される場所をstyleで設定しています。position:absoliteは左端からその場所までどのくらい離れているかを設定するよ、という意味です。
14行目は正方形の部分です。左から300px、高さ150pxのところに80×80pxの正方形を作ります。
で、<canvas>は画像を作るために必要なタグです。また、「id」をつかって、その部分を後で使いやすくしています。今は気にしないでください。
これでなんとなくの画面ができました。

ボタンをつけちゃおう
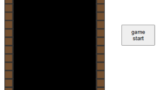
最後にボタンを設定していきます。
<html>
<head>
</head>
<body>
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
<h1>Fall blocks</h1>
<div style="width:380px;">
score:<span>0</span>
</div>
</div>
<!--ゲーム画面の背景を設定-->
<canvas id="back" width="240" height="440" style="position:absolute; left:20px; top:150px; background-color:black;"></canvas>
<!--次ブロックの表示-->
<canvas id="next" width="80" height="80" style="position:absolute; left:300px; top:150px; background-color:black;"></canvas>
<!--スタートボタン-->
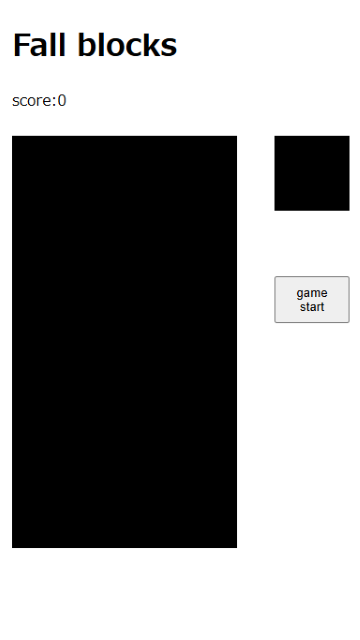
<button id="start" style="position:absolute; left:300px; top:300px; width:80px; height:50px;">game<br>start</button>
</body>
</html>16行目にボタンを作る<button>タグをつけました。
開始のボタンということで、このタグにもidを付けました。
この<button>タグをつかうと、ボタンを作ることができます。また、このタグで囲んだ文章はボタンの中に表示されます。

まとめ
ということで、画面を作ることができました。
次はJavaScriptも使ってプログラムをしていきたいと思います。
次回はこちら↓