
今回はHTMLで入力するためのボックスを作る方法について説明していきます。
いくつかあるので、使いたいものを確認して使っていきましょう。
記述
<html>
<head>
</head>
<body>
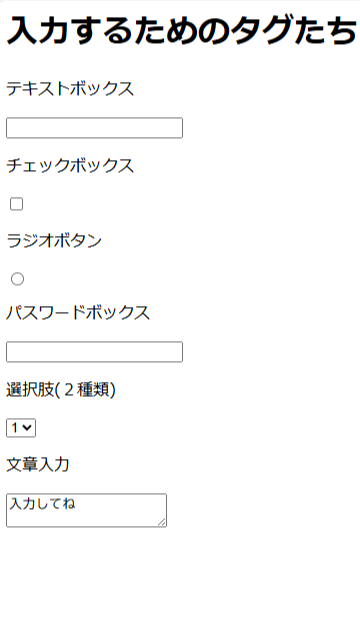
<h1>入力するためのタグたち</h1>
<div>
<p>テキストボックス</p>
<input type="text">
<p>チェックボックス</p>
<input type="checkbox">
<p>ラジオボタン</p>
<input type="radio">
<p>パスワードボックス</p>
<input type="password">
<p>選択肢(2種類)</p>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<p>文章入力</p>
<textarea>入力してね</textarea>
</div>
</body>
</html>
解説
さて、ここでは5つのタグについてそれぞれ使い方だけ説明していきます。
textbox
テキストボックスを出すためのタグは次のようになります。
<input type="text">テキストを入力するための枠がブラウザ上に表示されます。
ボタンやJavaScriptと組み合わせるとより高度な動きを持たせることができます。
checkbox
チェックボックスは、クリックをするとチェックマークが付けられるものです。
タグは次のようになります。
<input type="checkbox">先ほどのテキストボックスと似ていますが、typeがcheckboxとなっていますね。
ここに文章を</input>と挟めば、□のチェックボックスの行にその文章が記述されます。
radiobutton
ラジオボタンは、複数の選択肢の中から1つ選ぶという時に使います。
使い方はちょっと複雑ですが、実際に使う時には次のように記述するとよいです。
<input type="radio" id="radio1" name="nomber" value="one"/>
<label for="radio1">1</label>
<input type="radio" id="radio2" name="nomber" value="two"/>
<label for="radio2">2</label>
<input type="radio" id="radio3" name="nomber"value="three"/>
<label for="radio3">3</label>こんな感じです。同じnameを設定することで、その中から1つだけ選択させるような記述になっています。
ちょっと長いですが、コピペで使ってみてくださいね。
password
これはパスワードを入力するときに「・・・・」とか「****」みたいに見えなくすることができます。
タグは次の通りです。
<input type="password">typeがpasswordとなりました。
これで、パスワードボックスの完成です。
select
選択肢を与える時に使います。
あらかじめボックスの中にいくつかの選択肢が入っている記述ですね。
使い方は次のようになります。
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>これで、1、2、3、の中からどれかを選ぶことができます。
複数行の入力
複数行にわたる文章を入力させる場合には次のタグを使います。
<textarea>入力してね</textarea>これで完成です。
<textarea>と</textarea>の間に言葉を入れておくと、その言葉があらかじめ入力されている状態になります。