さて、今回は壁を作ります。
HTMLとJavaScript両方が必要なので、両方合わせて説明していきますね。
それでは、スタート!
コード
HTML
<html>
<head>
<script src="practice.js"></script> <!--javascriptの名前-->
</head>
<body onload="lordgame()"><!--ページを読み込むとlordgame()関数スタート-->
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
<h1>Fall blocks</h1>
<div style="width:380px;">
score:<span>0</span>
</div>
</div>
<!--ゲーム画面の背景を設定-->
<canvas id="back" width="240" height="440" style="position:absolute; left:20px; top:150px; background-color:black;"></canvas>
<!--次ブロックの表示-->
<canvas id="next" width="80" height="80" style="position:absolute; left:300px; top:150px; background-color:black;"></canvas>
</body>
</html>JavaScript
function lordgame(){
//背景のキャンパスを取得、HTMLのキャンパスに重ねている
backscreen = document.getElementById('back');
kabe = backscreen.getContext('2d');
//壁の色を設定
kabe.fillStyle = '#745030';
//線の設定
kabe.strokeStyle = '#333333';
kabe.lineWidth = 3;
//左壁
x = 0;
y = 0;
for(i = 0; i < 22; i++){
kabe.fillRect(x,y,20,20);
kabe.strokeRect(x,y,20,20);
y = y + 20;
}
//右壁の作成(x座標は220の位置それ以外は左壁と同じ)
x = 220;
y = 0;
for(i = 0; i < 22; i++){
kabe.fillRect(x,y,20,20);
kabe.strokeRect(x,y,20,20);
y = y + 20;
}
//底面の作成(y座標を壁を書く位置に設定、x座標を20ずつずらす)
x = 0;
y = 420;
for(i = 0; i < 12; i++){
kabe.fillRect(x,y,20,20);
kabe.strokeRect(x,y,20,20);
x = x + 20;
}
}
解説
HTMLでJavaScriptのプログラムを呼び出す
はい、ということで解説です。
まずは簡単なHTMLから。
前回から変わったところは2か所です。
3行目と5行目をご覧ください。
<html>
<head>
<script src="practice.js"></script> <!--javascriptの名前-->
</head>
<body onload="lordgame()"><!--ページを読み込むとlordgame()関数スタート-->
<div style="position:absolute; left:20px; top:10px;"> <!--タイトルが左から20px、上から10pxの位置に表示される-->
<h1>Fall blocks</h1>
<div style="width:380px;">
score:<span>0</span>
</div>
</div>
<!--ゲーム画面の背景を設定-->
<canvas id="back" width="240" height="440" style="position:absolute; left:20px; top:150px; background-color:black;"></canvas>
<!--次ブロックの表示-->
<canvas id="next" width="80" height="80" style="position:absolute; left:300px; top:150px; background-color:black;"></canvas>
</body>
</html>3行目の<script src=”practice.js”></script>では、practiceというjsファイルを読み込みますよ~って意味です。これにより、プログラム言語のJavaScriptで作られたプログラムを呼び出すことができます。
5行目は<body>の中に、onlordというものがあります。これは、このHTMLを開くと自動でJavaScriptの中に作ったlordgameが実行されますよという意味です。
次はこのlordgameについて見ていきましょう。
lordgame
さて、ではJavaScriptの内容を解説していきましょう。
ひとつずついきます。まずはこれ。
function lordgame(){//ここにさせたい仕事を入れる
}はい、2行だけのプログラムです。
function関数といいます。半角1マス開けて名前をつけています。
lordgameという名前は私が勝手につけました。なんでもいいですが、先ほどのHTMLの5行目に記述したものと同じ名前にしてくださいね。名前の後ろには()をつけます。カッコつけたいんです。
このfunction関数の{}の間にさせたいプログラムを入れることで、HTMLの中で記述したonlordを使って実行させることができるわけです。
それでは中身を作っていきましょ。
壁の色や線の設定
まずは諸々の設定から。
function lordgame(){
//背景のキャンパスを取得、HTMLのキャンパスに重ねている
backscreen = document.getElementById('back');
kabe = backscreen.getContext('2d');
//壁の色を設定
kabe.fillStyle = '#745030';
//線の設定
kabe.strokeStyle = '#333333';
kabe.lineWidth = 3;
}ここでは壁の設定を行っています。
3・4行目では、背景のキャンパスを取得していきます。HTMLで背景は作りましたが、さらにその上に色を重ねていくようなイメージです。
backscreen = document.getElementById(‘back‘);の赤で示したところは自分でつけたい名前、青文字の部分は、HTMLの13行目のタグにあるid=backのところと一緒です。
4行目のkabeは自分でつけた名前、=の後のbackscreenは3行目の名前と一緒です。
この2行はHTMLに何か描くときの決まり文句みたいなものです。
7行目のkabe.fillStyle = ‘#745030’;は、壁の色設定です。#と6桁の数字(16進数です。わからなければ適当に6桁)を入れてあげると設定完了。
10行目はstrokeStyle、線の色設定です。さらに、linewidthで線の太さを変えています。
左の壁
それでは、左側の壁を作りましょう。
function lordgame(){
//背景のキャンパスを取得、HTMLのキャンパスに重ねている
backscreen = document.getElementById('back');
kabe = backscreen.getContext('2d');
//壁の色を設定
kabe.fillStyle = '#745030';
//線の設定
kabe.strokeStyle = '#333333';
kabe.lineWidth = 3;
//左壁
x = 0;
y = 0;
for(i = 0; i < 22; i++){
kabe.fillRect(x,y,20,20);
kabe.strokeRect(x,y,20,20);
y = y + 20;
}
}壁を作る前に、14・15行目のx・yのように変数を作ります。
現在は両方とも0が代入されています。
17行目からfor文が入っています。この行を言葉で表すと、「iには0を代入します。iは22よりも小さい数です。プログラムが進むごとに1足していきます。」という感じですね。
18~20行目まで進んだらiに1を足してまた18~20行目を繰り返しますよってことです。
18行目には、「x座標の位置、y座標の位置、幅20px、高さ20px」の色を入れますという感じです。
19行目は「x座標の位置、y座標の位置、幅20px、高さ20px」に四角の囲みをつけますという感じです。ちなみに線の太さや色は先ほど設定したものになっています。
20行目は「現在のY座標に20px足します」ということです。どんどん上に上がっていきます。
中学校の数学あたりでやると思いますが、x軸は横、y軸は縦なので、縦にスライドしていきますよということですね。
ちなみに、ここでのx座標0・y座標0の地点は、HTMLの13行目のタグにあるid=backのところに記述したpx数の一番左下を表しています。
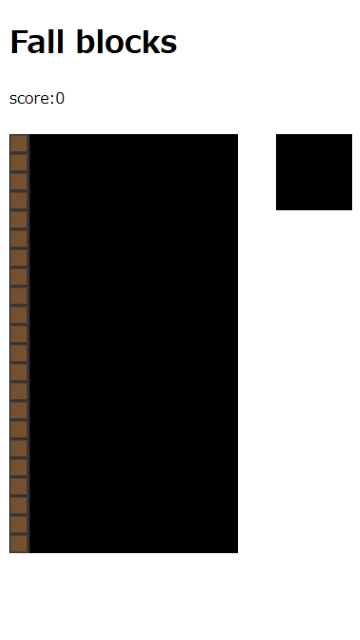
これを実行すると下の図のようになります。

左のブロックだけできましたね。
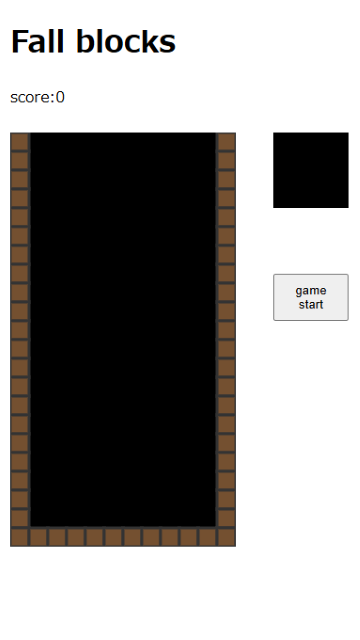
右の壁と底面
続いて、同じ要領で右の壁と底面を作っていきます。
function lordgame(){
//背景のキャンパスを取得、HTMLのキャンパスに重ねている
backscreen = document.getElementById('back');
kabe = backscreen.getContext('2d');
//壁の色を設定
kabe.fillStyle = '#745030';
//線の設定
kabe.strokeStyle = '#333333';
kabe.lineWidth = 3;
//左壁
x = 0;
y = 0;
for(i = 0; i < 22; i++){
kabe.fillRect(x,y,20,20);
kabe.strokeRect(x,y,20,20);
y = y + 20;
}
//右壁の作成(x座標は220の位置それ以外は左壁と同じ)
x = 220;
y = 0;
for(i = 0; i < 22; i++){
kabe.fillRect(x,y,20,20);
kabe.strokeRect(x,y,20,20);
y = y + 20;
}
//底面の作成(y座標を壁を書く位置に設定、x座標を20ずつずらす)
x = 0;
y = 420;
for(i = 0; i < 12; i++){
kabe.fillRect(x,y,20,20);
kabe.strokeRect(x,y,20,20);
x = x + 20;
}
}聡明な方ならわかると思いますが、ほぼ左壁のコピペです。
変わった所といえば、右壁の場合、24行目のxに代入した値が220になっていること。
これは、ちょうどHTMLで設定した幅240から20引いた数ですよね。
そして底面。
35行目のyの値が420となっています。
また、40行目が先ほどまでyだった場所がxに変わっているぐらいです。これにより、先ほどは縦方向に増加したところを横方向に増加するようになったわけです。

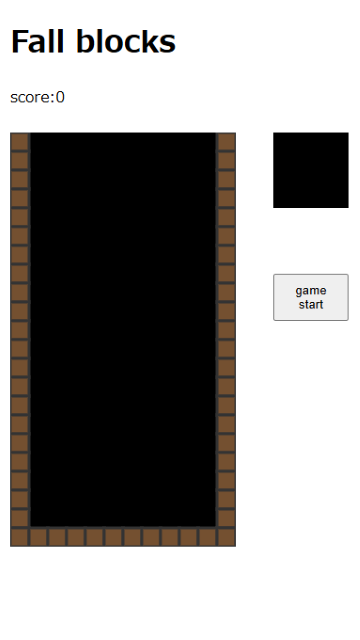
まとめ
ということで、ここまでで壁が完成しました。
ちょっとした工夫でさらに簡単に記述することもできるとおもいますので、改造してみてくださいね。